Wiley Heatwave Microsite
To promote Wiley’s summer anthem, ‘Heatwave’, I created a simple micro-site to try and focus his web presence around the single.
Kate Brighouse designed a holding page and I put a lot of work into developing a socially enhanced, search optimised and responsive site with limited content.
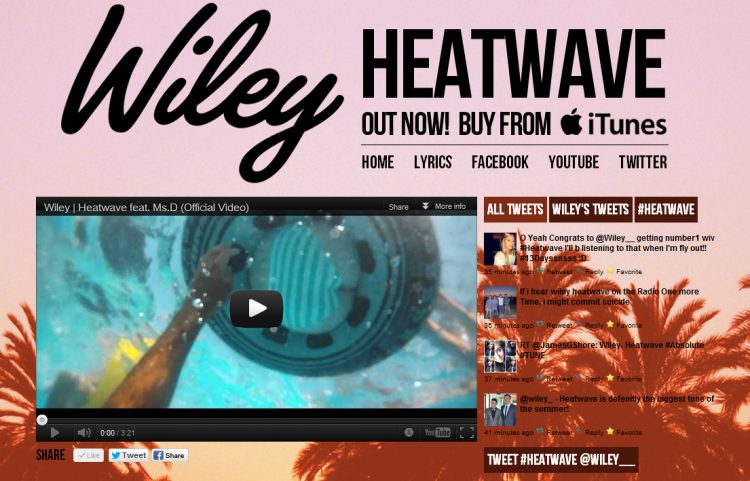
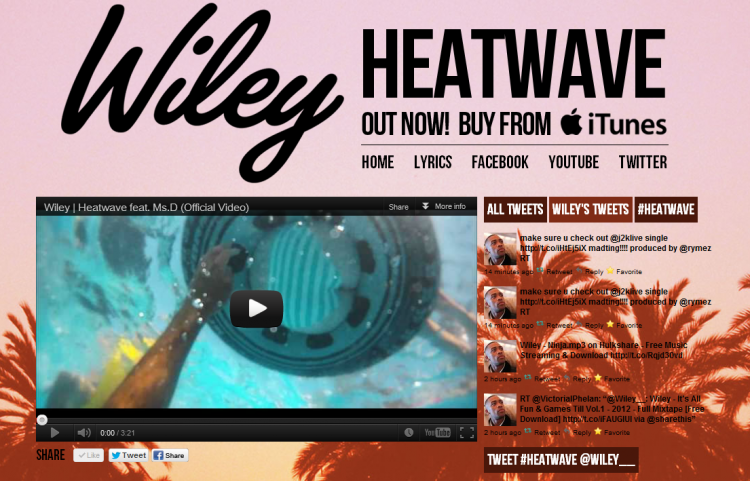
the home page features a YouTube embed of the ‘Heatwave’ music video with a pre-order link. The twitter feed is quite an enhanced module. I’ve used a jQuery Twitter feed numerous times in the past but the problem with writing tweets to the page at runtime is that search engines won’t pick up the content. It was vital that this site used tweets to generate text on the server-side, making the text part of the page’s search listing.
The Twitter integration is actually a combination of two feeds: Wiley’s tweets as well as search results for anyone tweeting about Heatwave and Wiley. The plugin I wrote combines the two feeds and displays them as one, visitors then have the option to filter the results and only display tweets by Wiley or tweets about Heatwave.
To improve search results further, I included a lyrics page with rich meta data and sharing buttons. When sharing the home page on Facebook the link will point people to wilyheatwave.com but the official YouTube video will be embedded within the post. The lyrics page includes some of the lyrics in the meta data to help people searching for the song based just on the lyrics in the chorus.
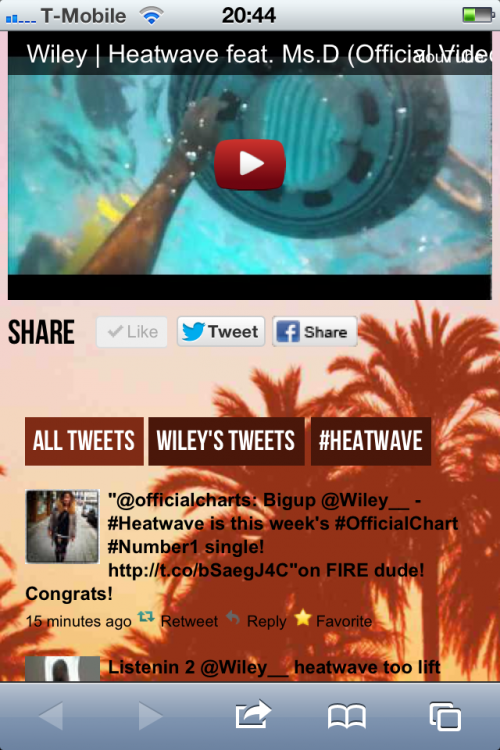
Finally I wanted the microsite to be mobile friendly so I included a number of responsive design techniques to ensure that it displayed perfectly on smartphones and tablets. I used Javascript to dynamically resize the video and css media queries to keep everything else positioned for easy browsing.
To maximise sale messaging the page monitored the date and automatically switched from pre-order messaging to ‘out now’ notifications as soon as the single went on sale.