Michael Buble Animated Boat Trip Competition
https://michaelbuble.com/o2competition
With Michael Bublé’s 10 sold out dates at the O2 Arena, we wanted to run an engaging data capture incentive. Chloe Dunford and the team at Warner International came up with a great concept for fans to win tickets to the show.
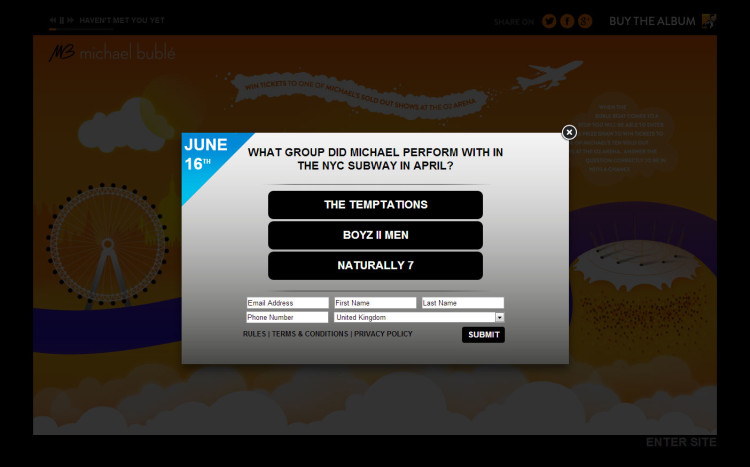
Over a 10 day campaign fans would be able to enter a daily competition to win tickets by answering a question about Mr. Bublé.
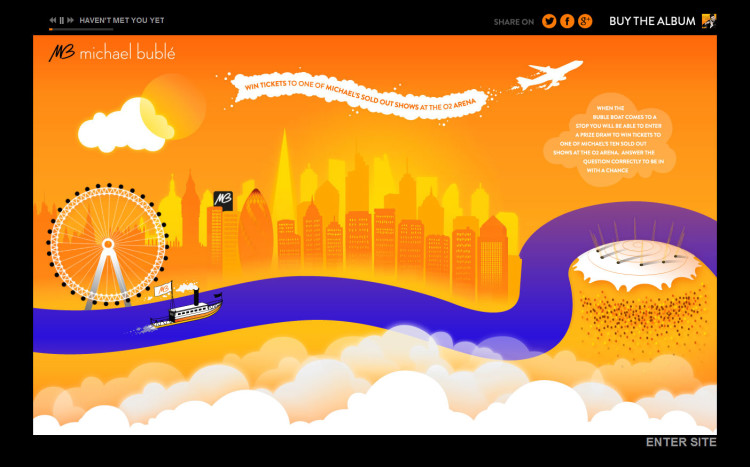
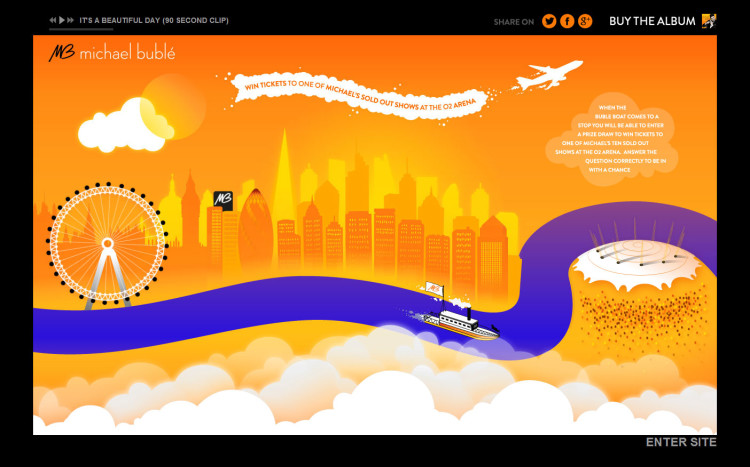
Luke Smith created a spectacular vector illustration of a London cityscape with the Thames leading to the O2 Arena.
It was my job to animate the visual and create the competition elements using HTML, CSS and jQuery. The script I wrote would calculate the current day and move the boat slowly down the thames to the appropriate point.
I used the JQFloat plugin to give the boat a more realistic bobbing effect. This was also applied to the clouds, while the jrotate plugin made the London Eye spin continuously. Finally, Fancybox made it easy to launch the popup with the competition form.
The design also included a space to hear music so I used a custom Soundcloud player to pull in the same tracks as the player on the official website.
We wanted to drive recognition of the new album, so fans were presented with an intro screen while assets loaded in the background. The title faded out to reveal the cityscape behind it while also allowing fans to skip the competition page and head straight to michaelbuble.com
To let fans know about the competition we set it as a splash page for UK visitors.
The campaign was incredibly well received, driving tens of thousands of entries and new sign-ups and a great reaction to the floating boat animation.